It’s even easier than you could imagine!
1. Go to Countdown Timer Builder and copy the embedded code of the countdown timer. In case you haven’t set one yet, go and do this.
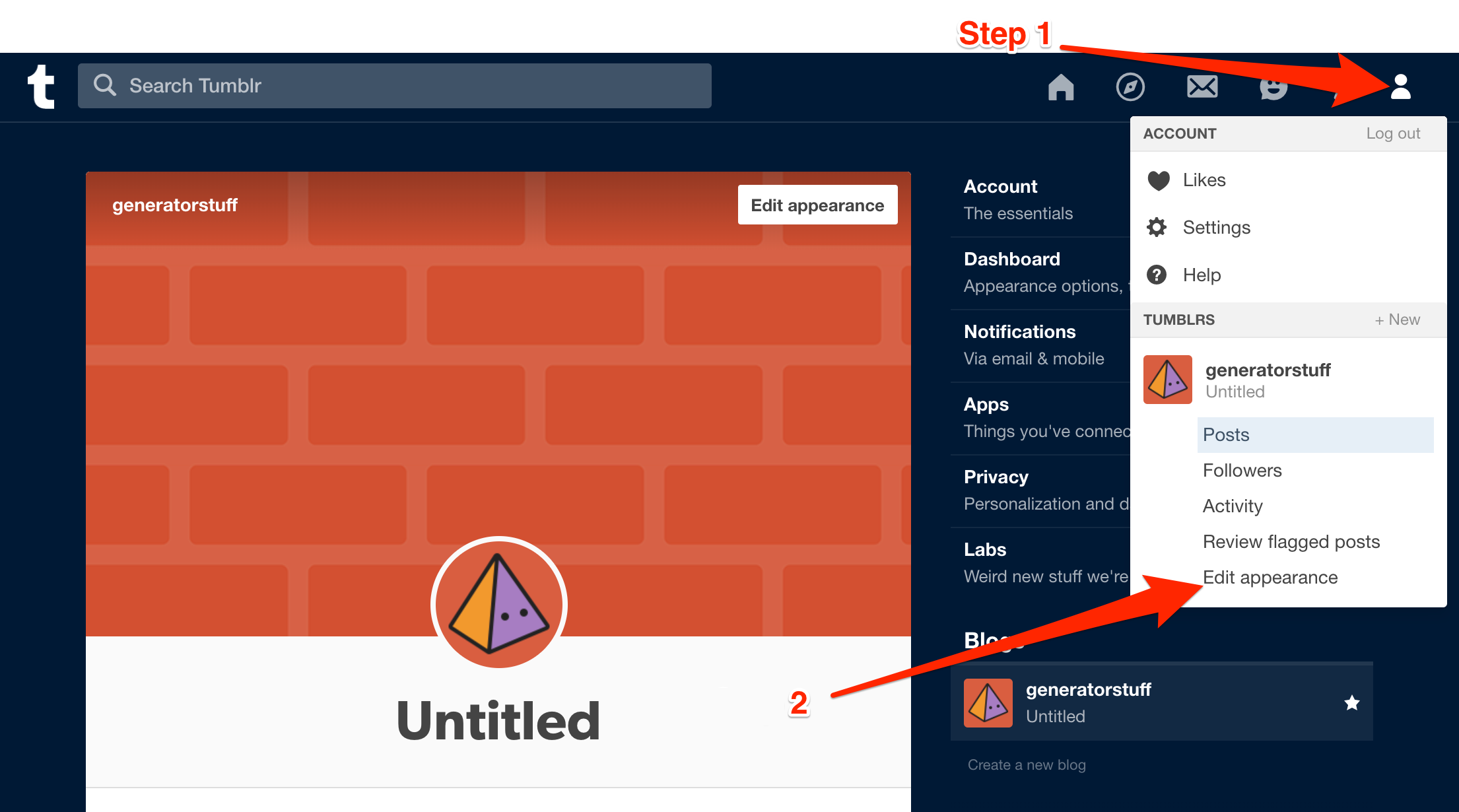
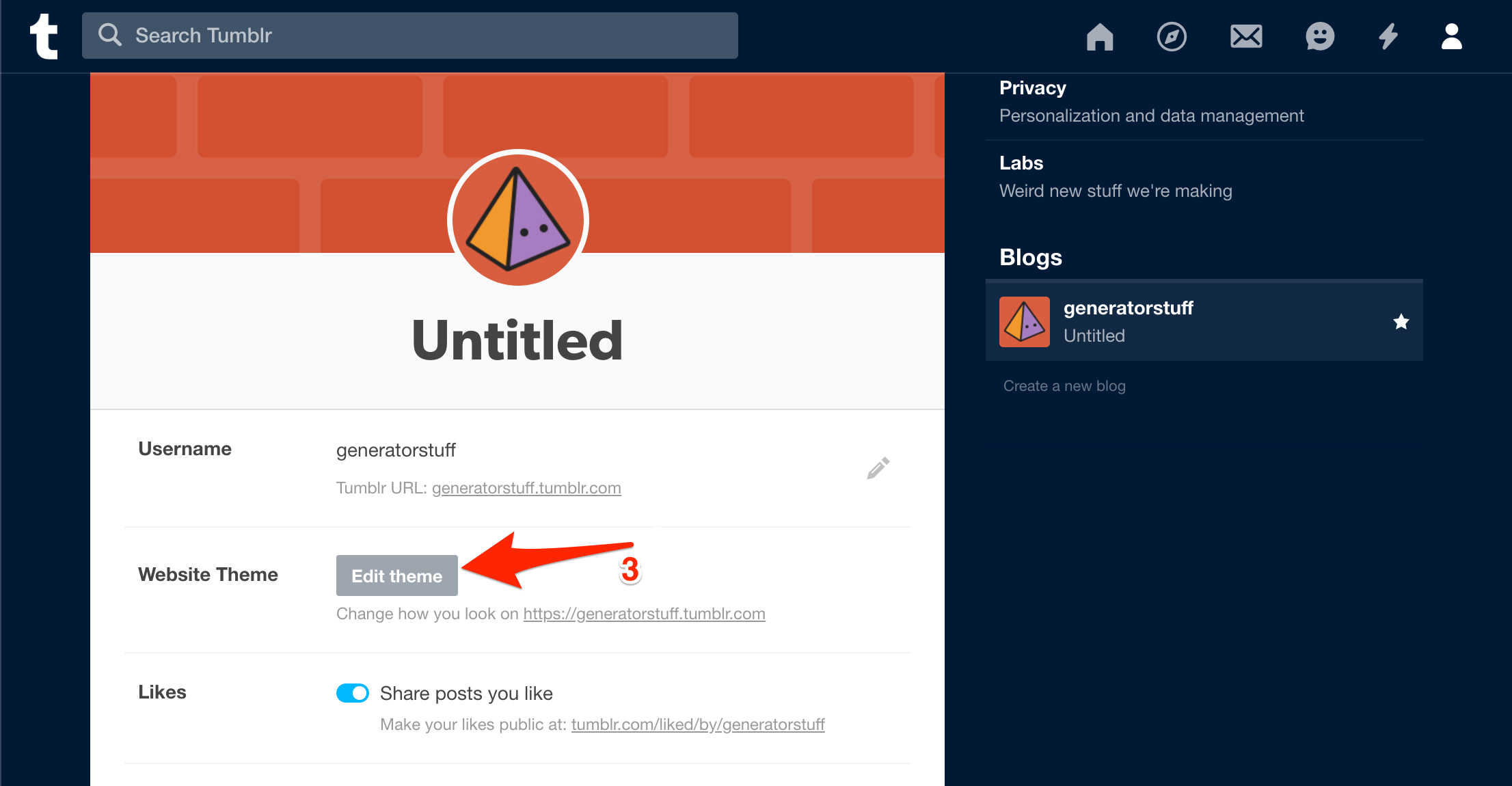
2. Click on Account icon and choose Edit appearance.

3. In the Edit appearance window choose Edit theme button.

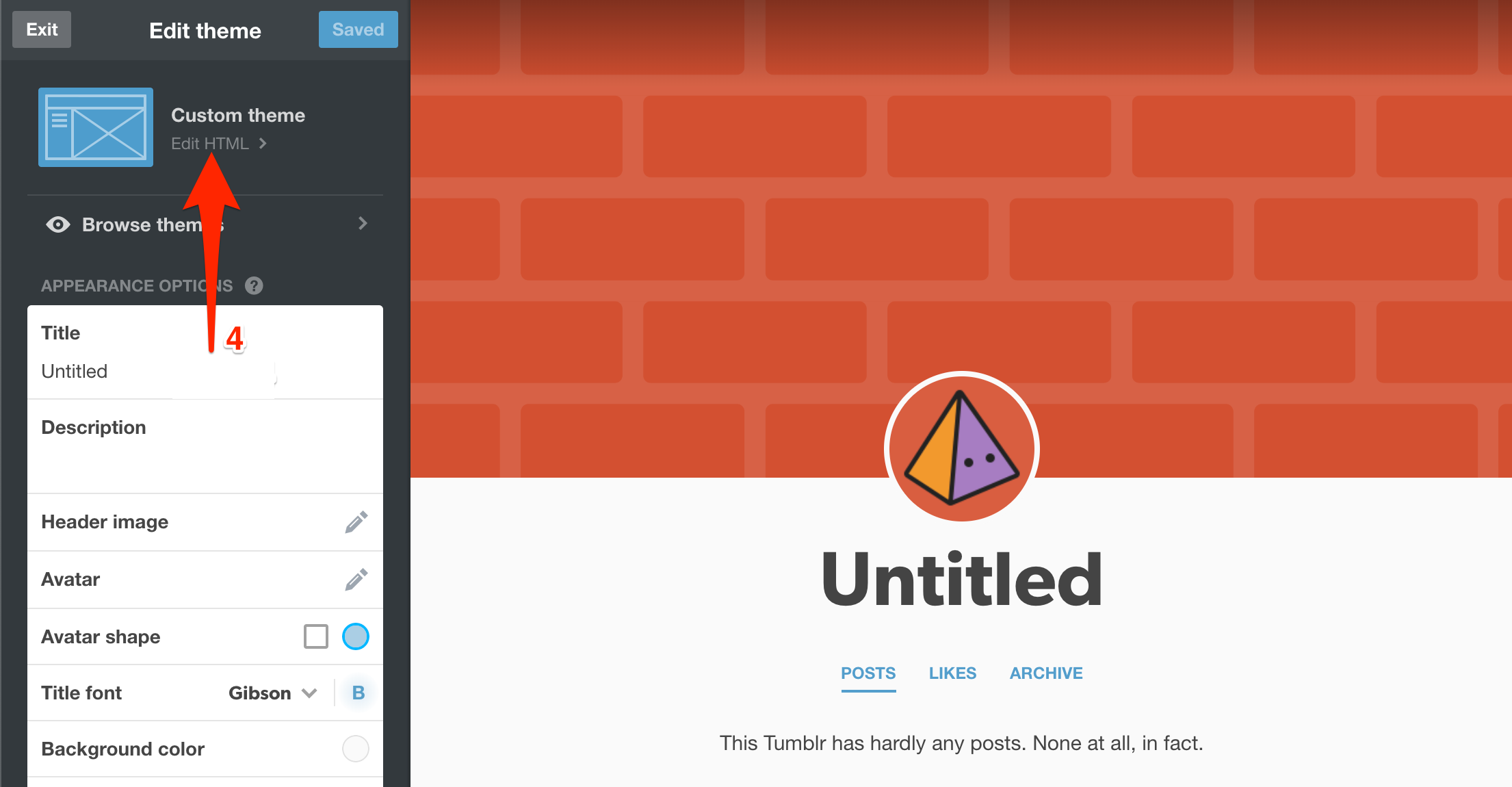
4. Then, on the top left side, you will see Edit HTML.

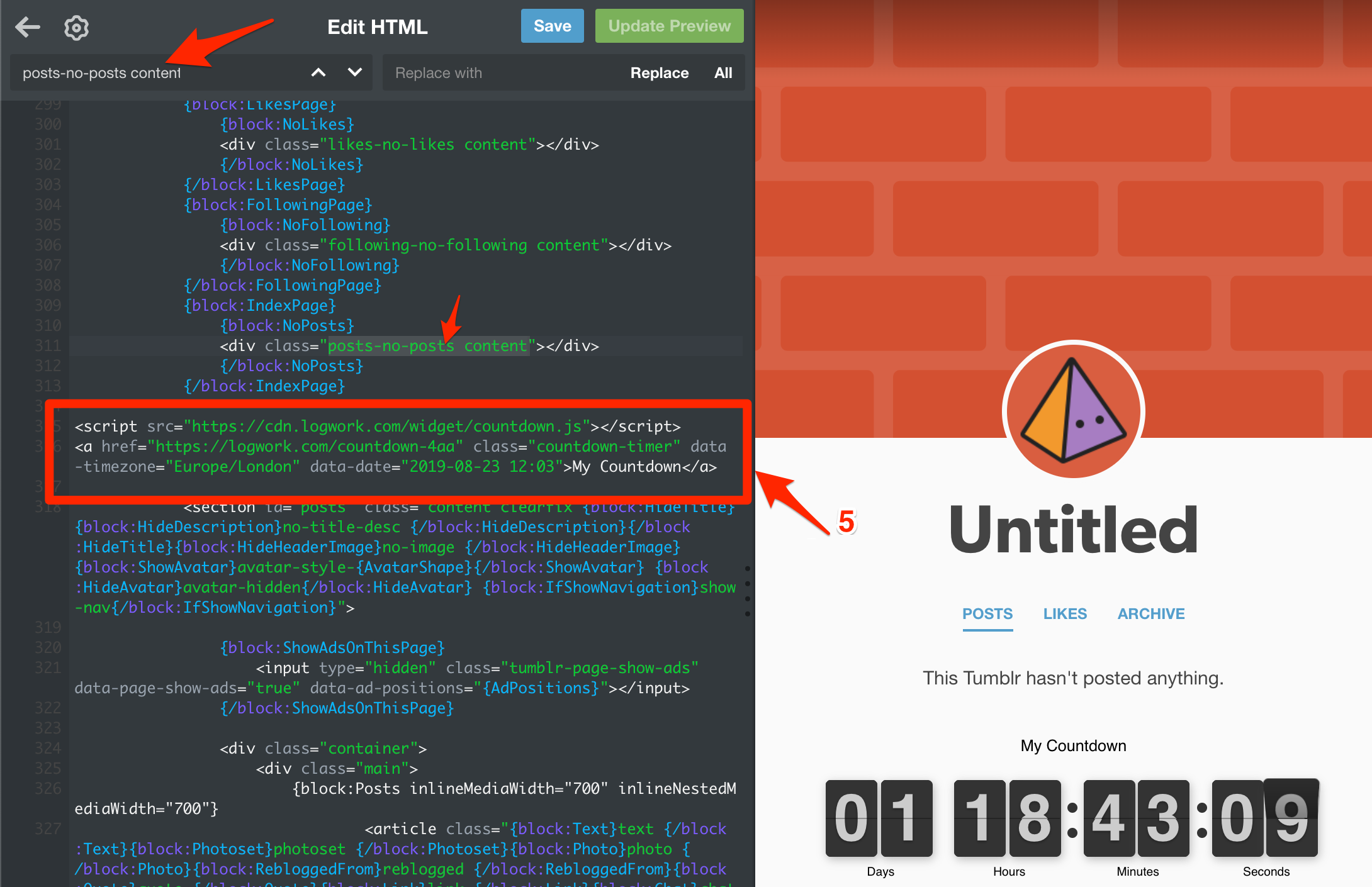
5. Now be more careful to select the right place for your widget.

Some Tips.
- It should be placed in the lower part of the HTML.
- Check its elements using CTRL+F searching combination.
- Take into account that the code should be inserted after one of </div> tags.
- Verify the adjustments in the preview window.
6. Save your deed!
NOTE Feel free to contact us in case you have any questions!