It’s even easier than you could imagine!
1. Go to Countdown Timer Builder and copy the embedded code of the countdown timer. In case you haven’t set one yet, go and do this.
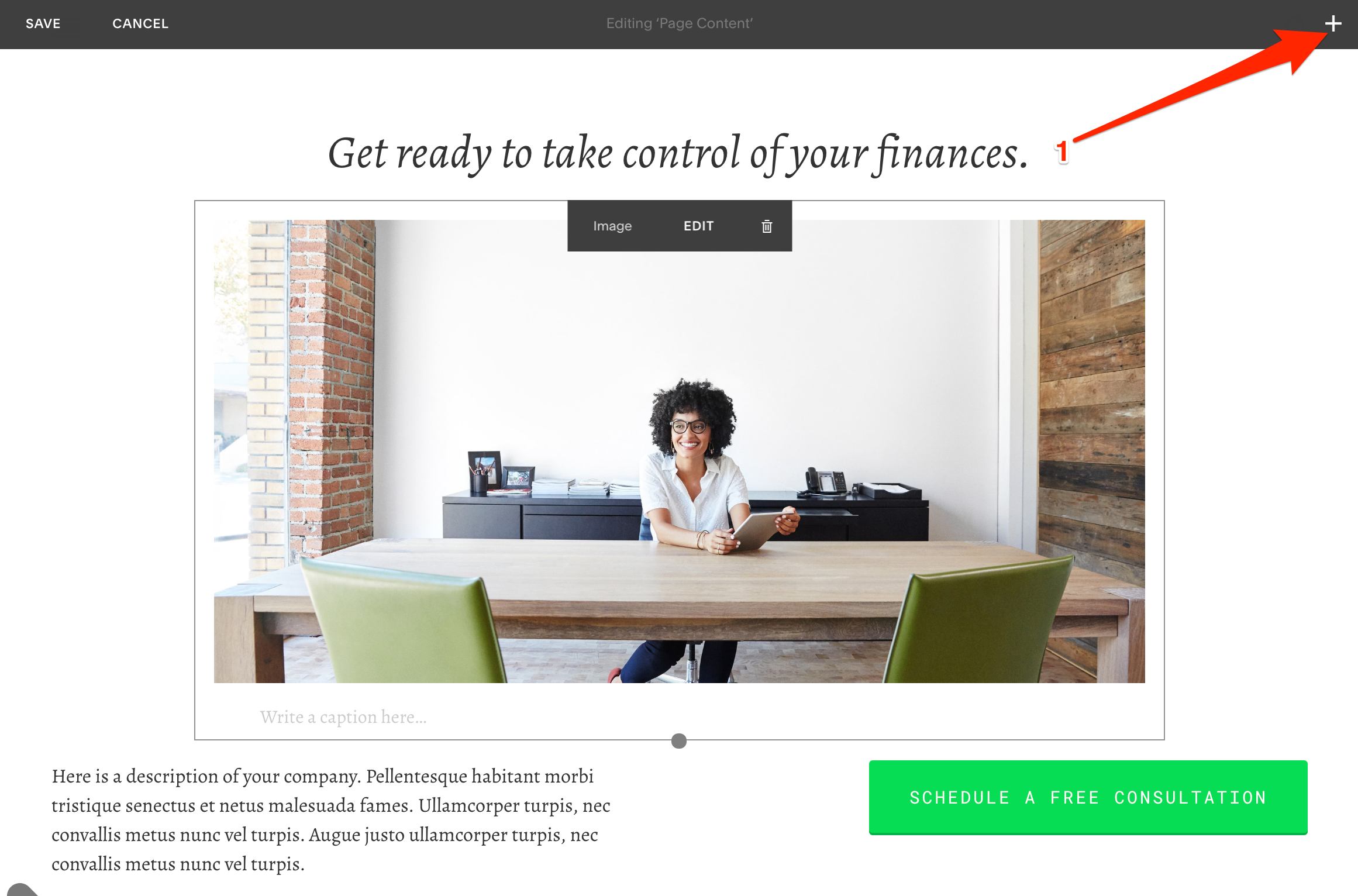
2. Click on Edit button for editing a page.

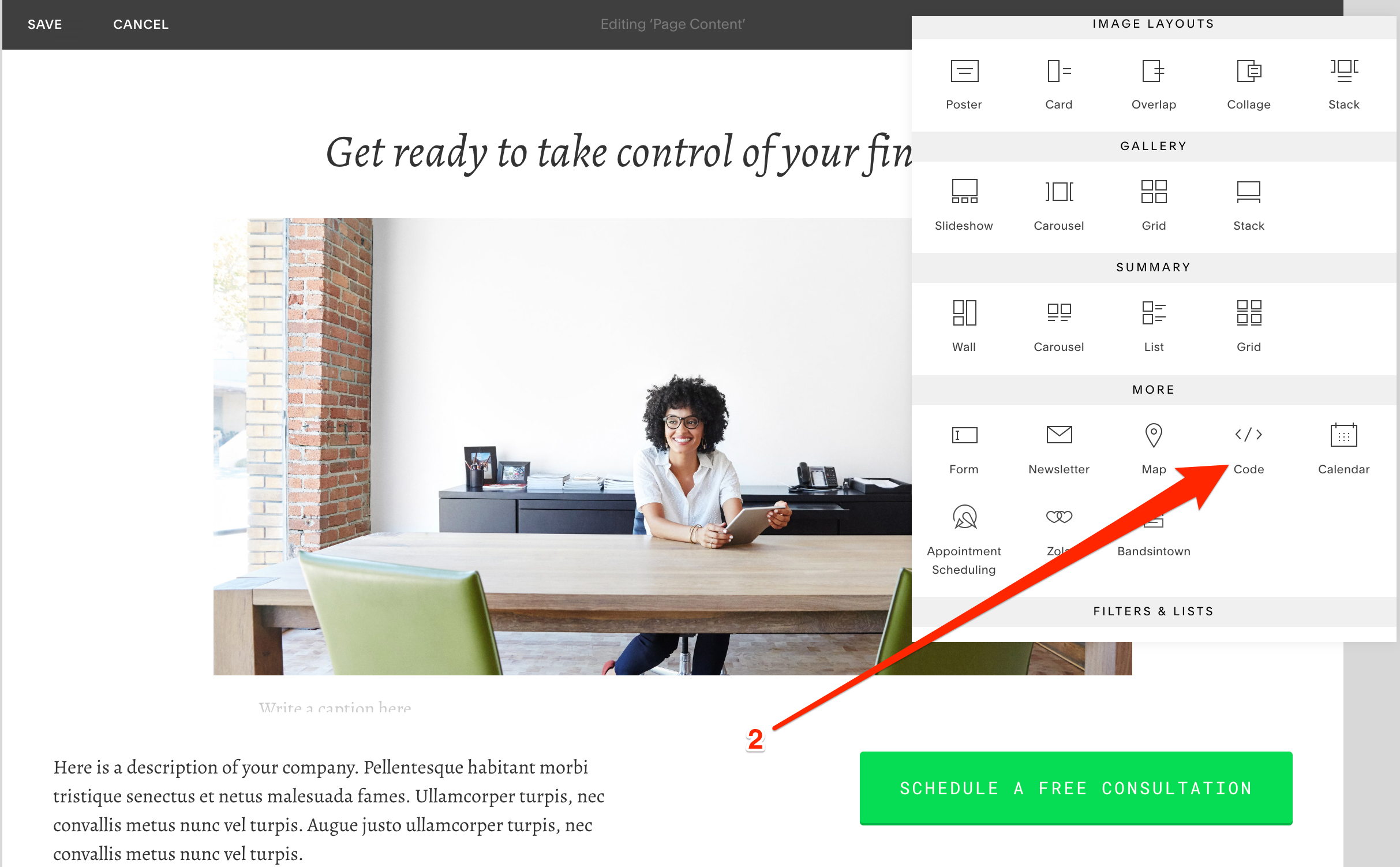
3. Click on a white place for adding a new block.
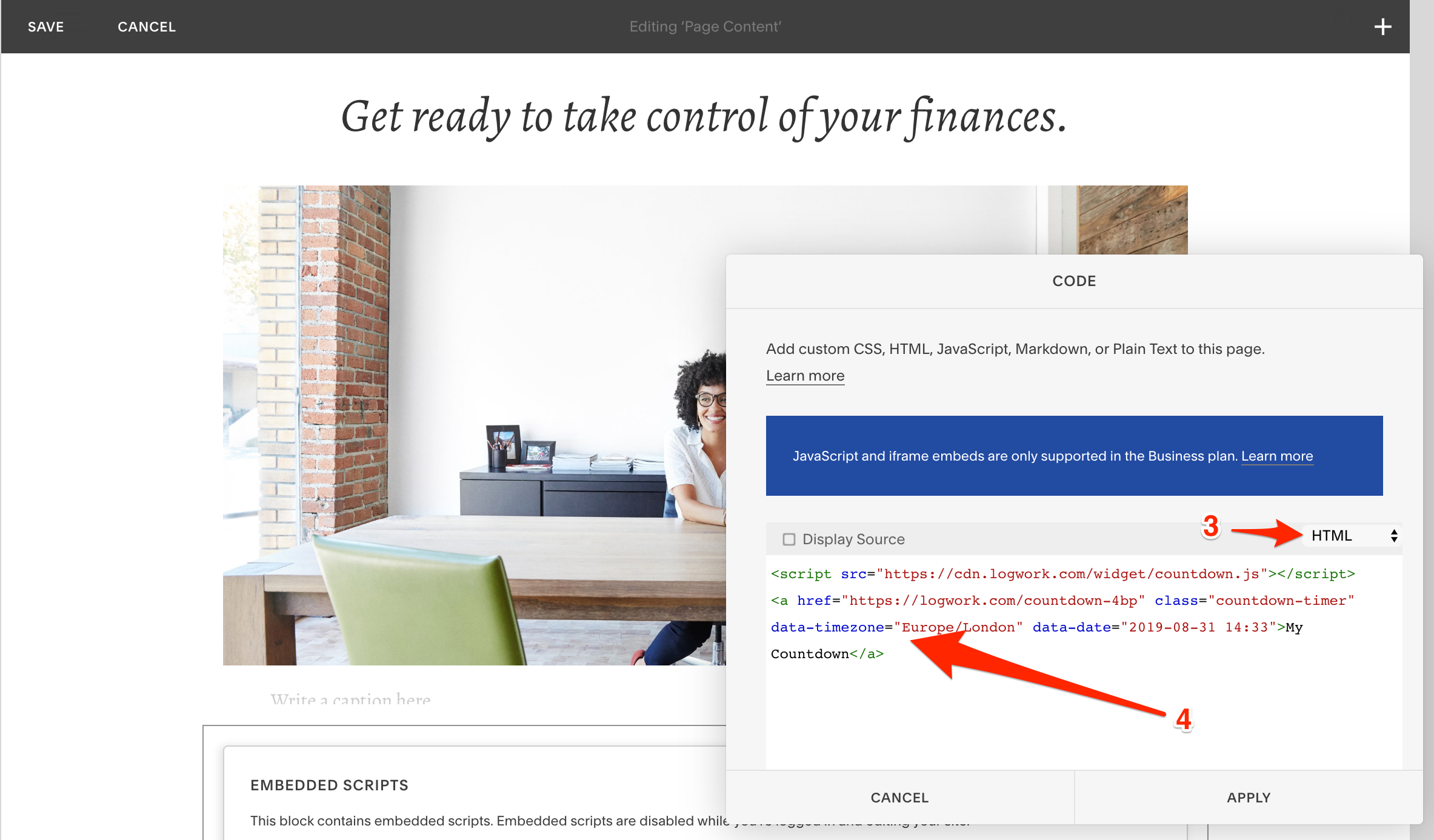
4. Select the Code option from the window. Swipe up till the mid of the window to find it.

5. Fill in the text field with your code, and afterwards, click on Apply.

6. Save your modifications.
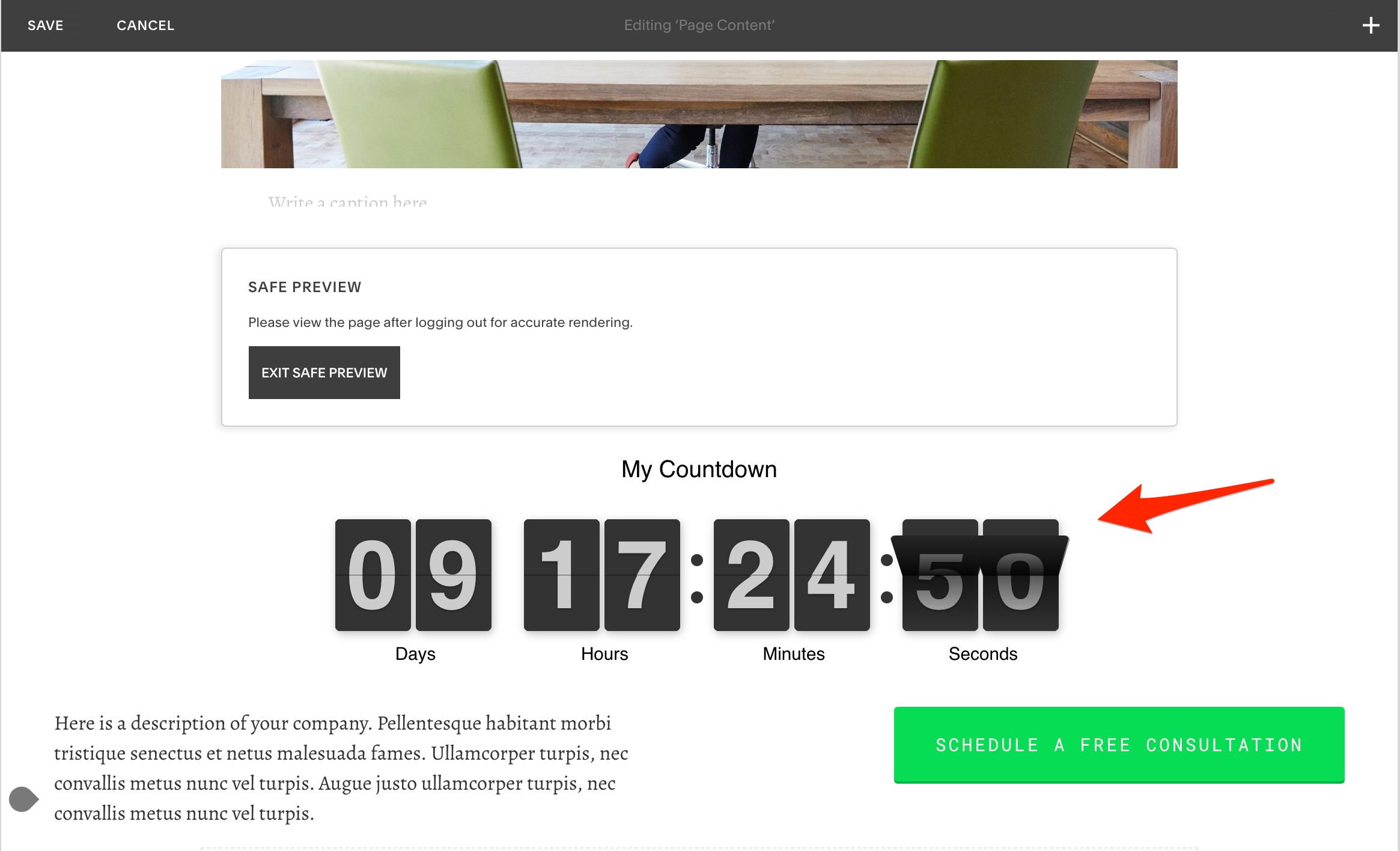
7. Reload the page to see how your timer looks like.

NOTE Feel free to contact us in case you have any questions!