It’s even easier than you could imagine!
Product, Page, or Blog Post
1. Go to Countdown Timer Builder and copy the embedded code of the countdown timer. If you haven’t set a countdown clock yet, go and do this.
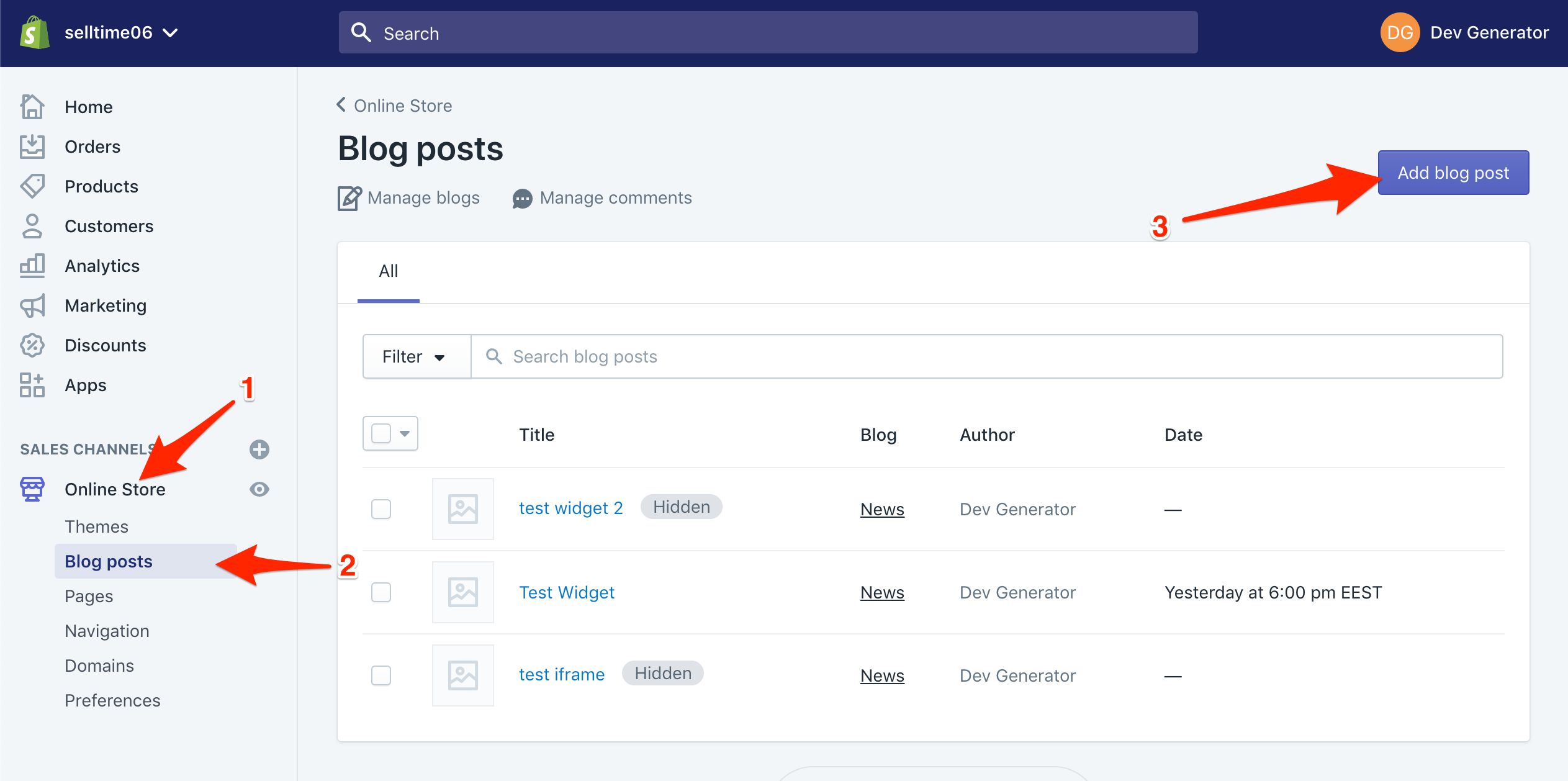
2. Open Shopify Admin, choose to deal with Products, Page, or Blog Post.

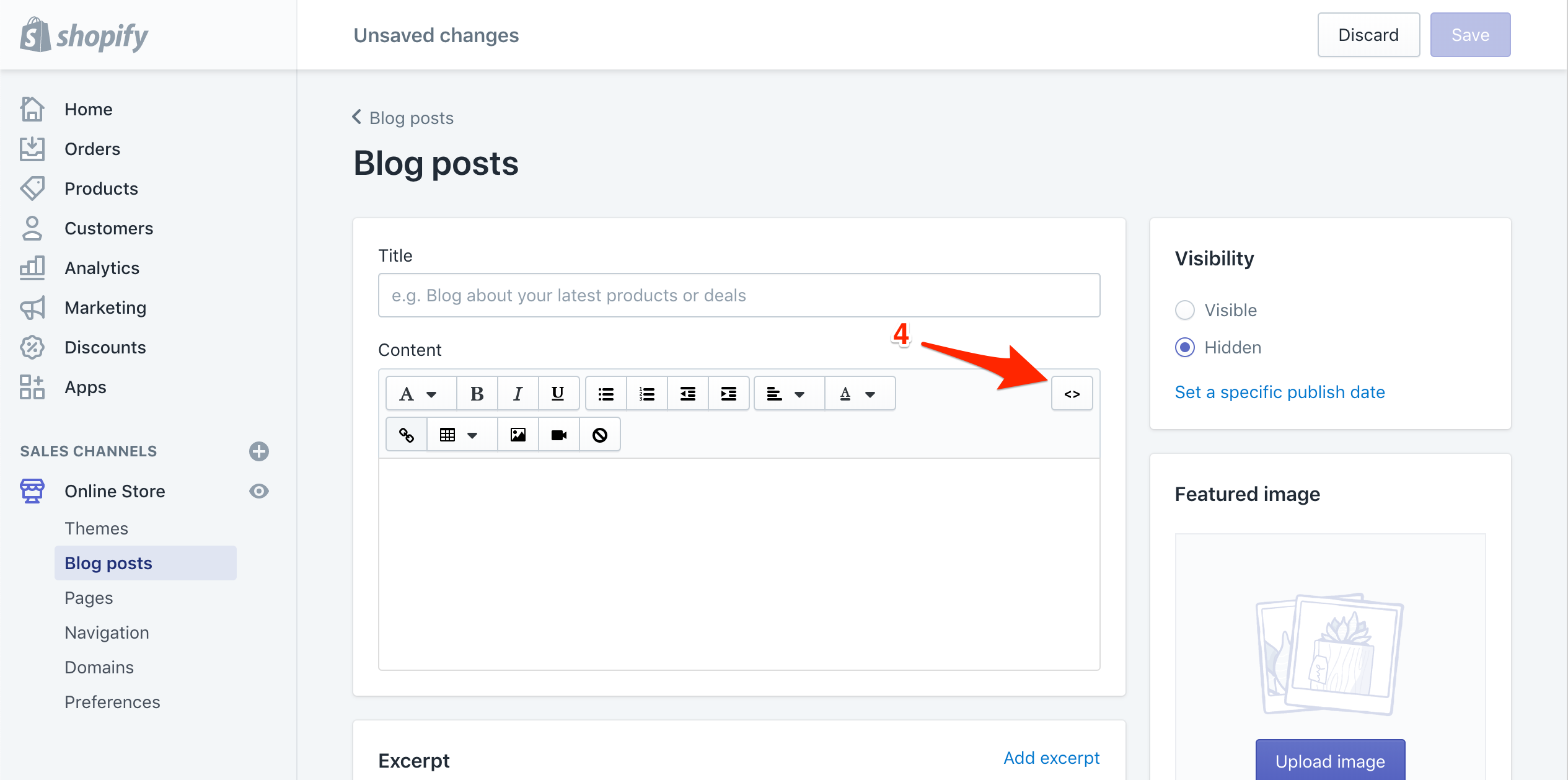
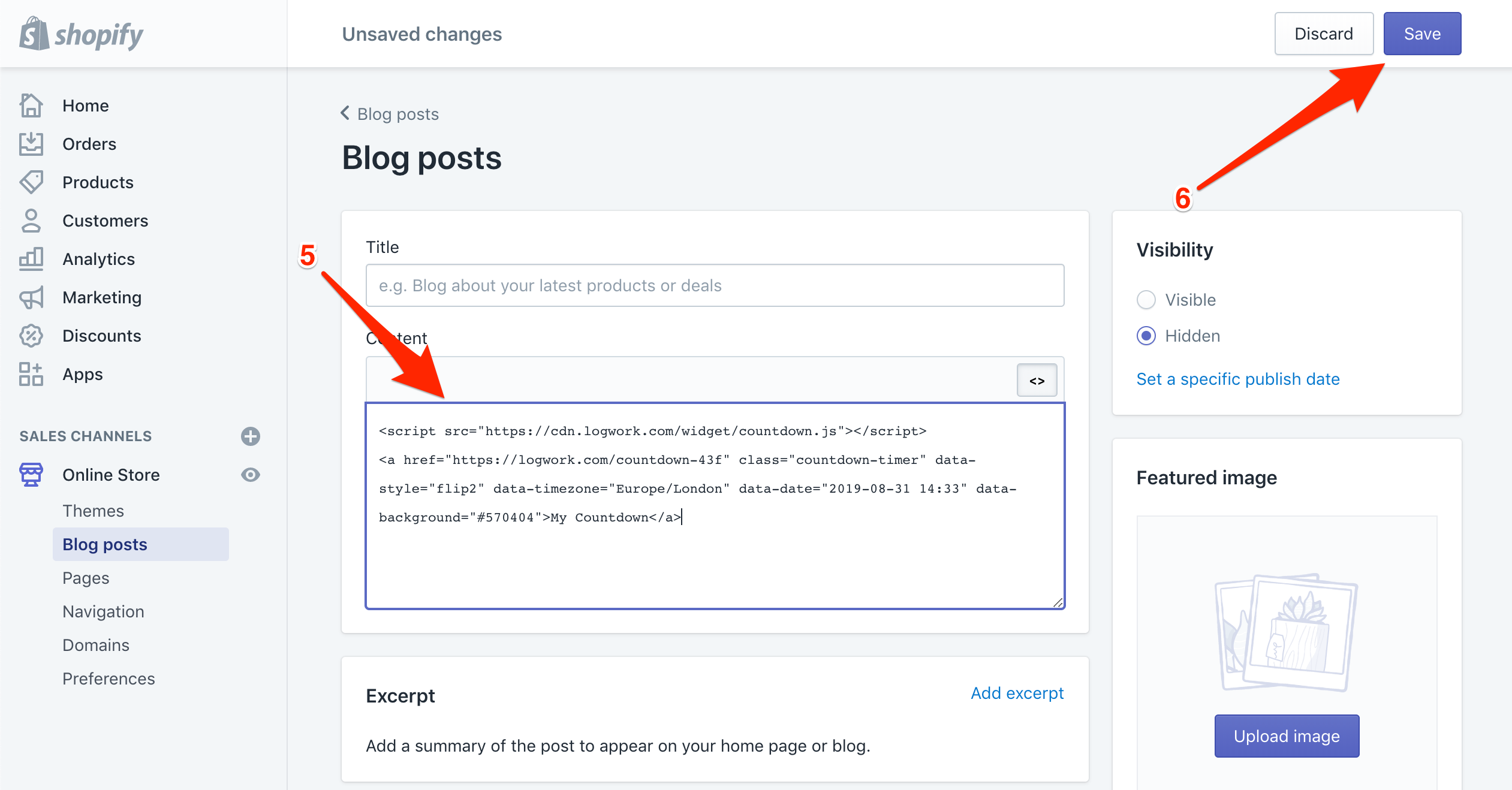
3. In the right corner of the window, click on Show HTML. Insert in that text box the embedded code of the countdown timer.


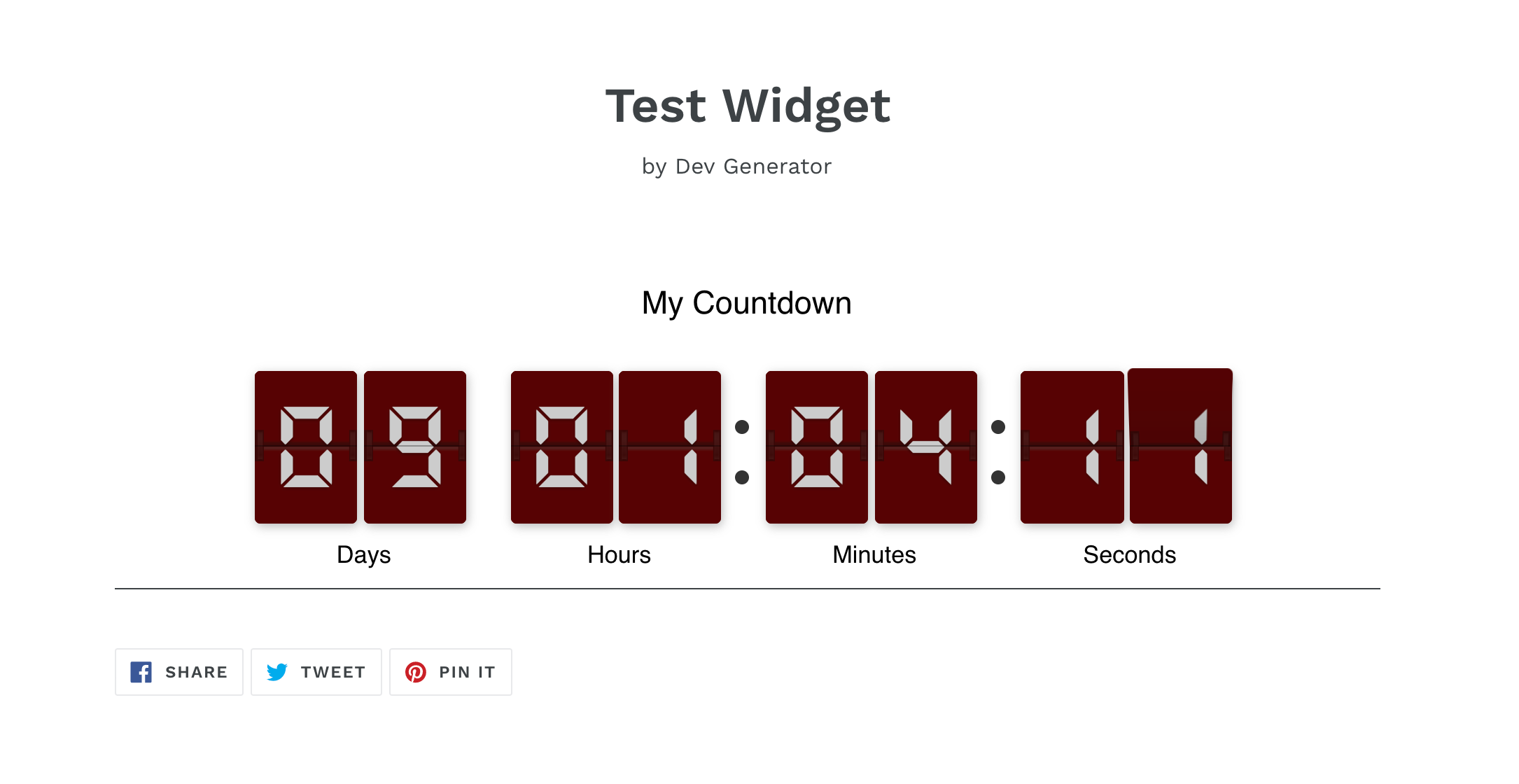
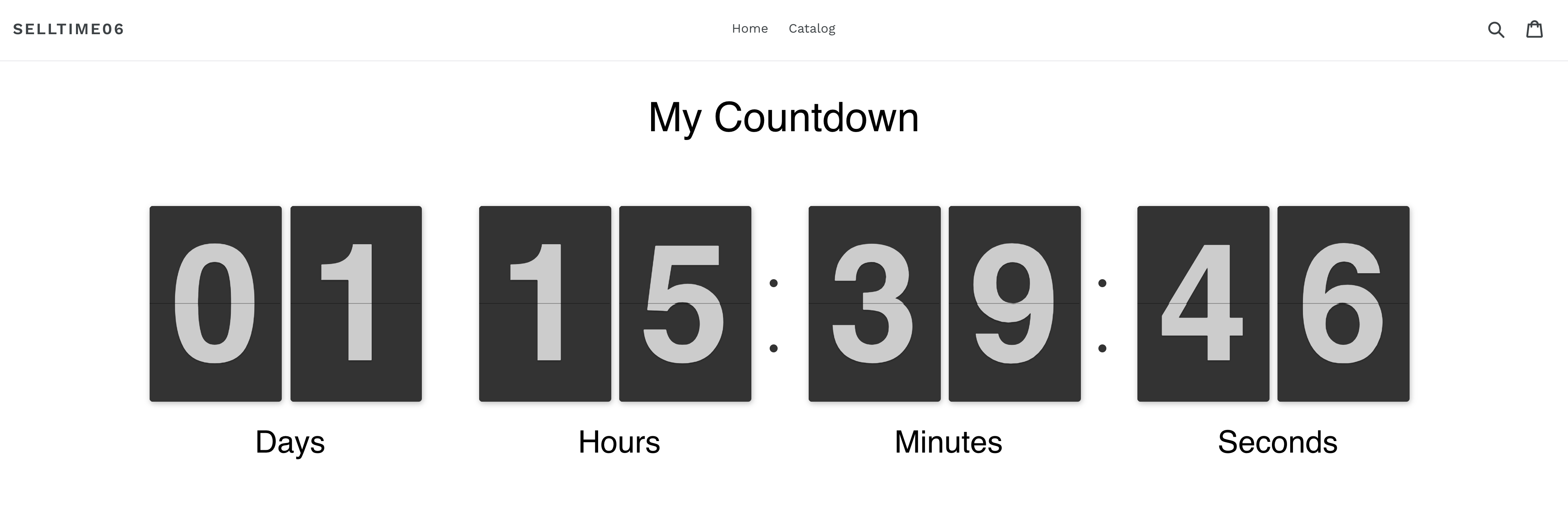
4. Save your deed and see the results!

NOTE Feel free to contact us in case you have any questions!
Theme
1. Go to Countdown Timer Builder and copy the embedded code of the countdown timer. If you haven’t set a countdown timer yet, go and do this.
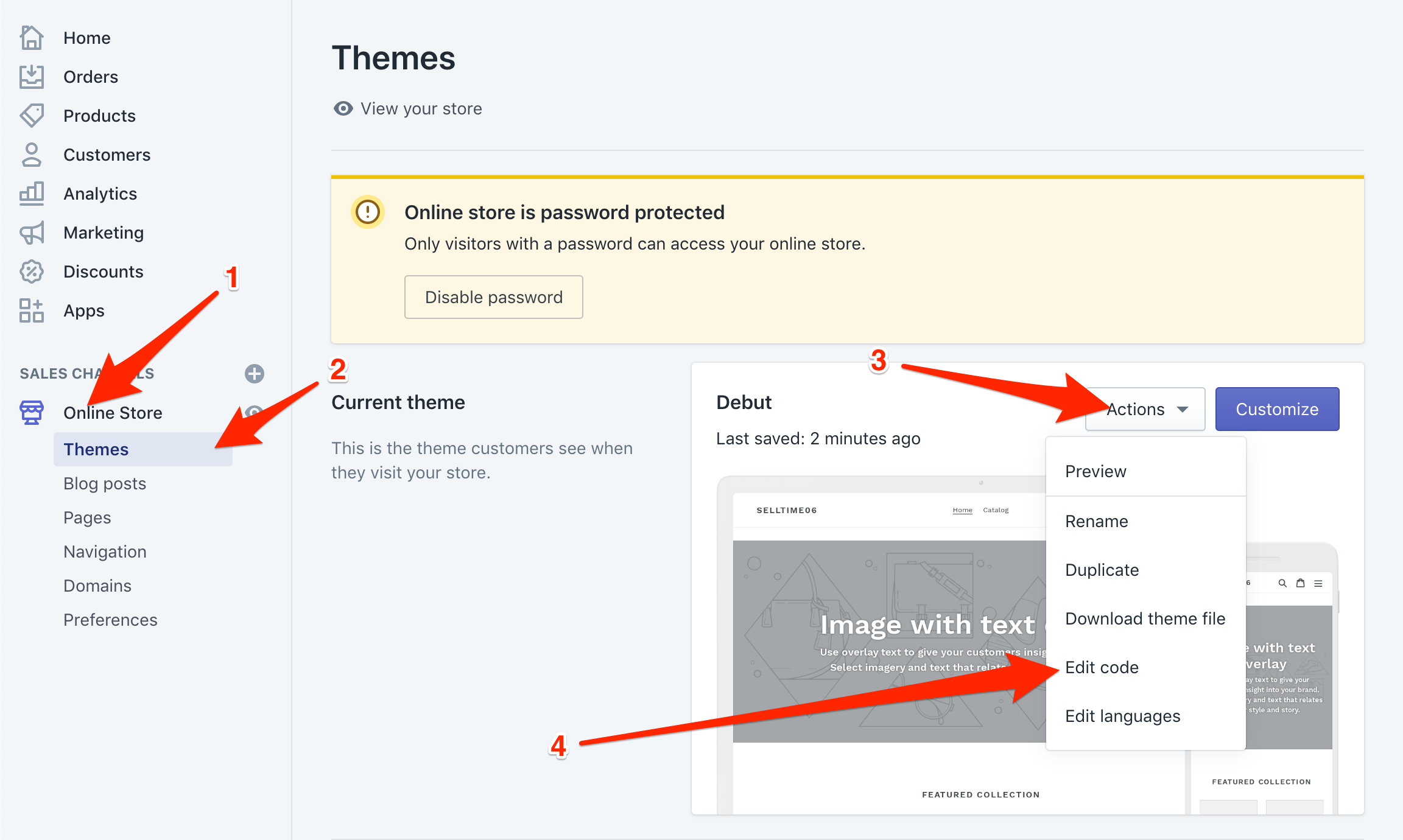
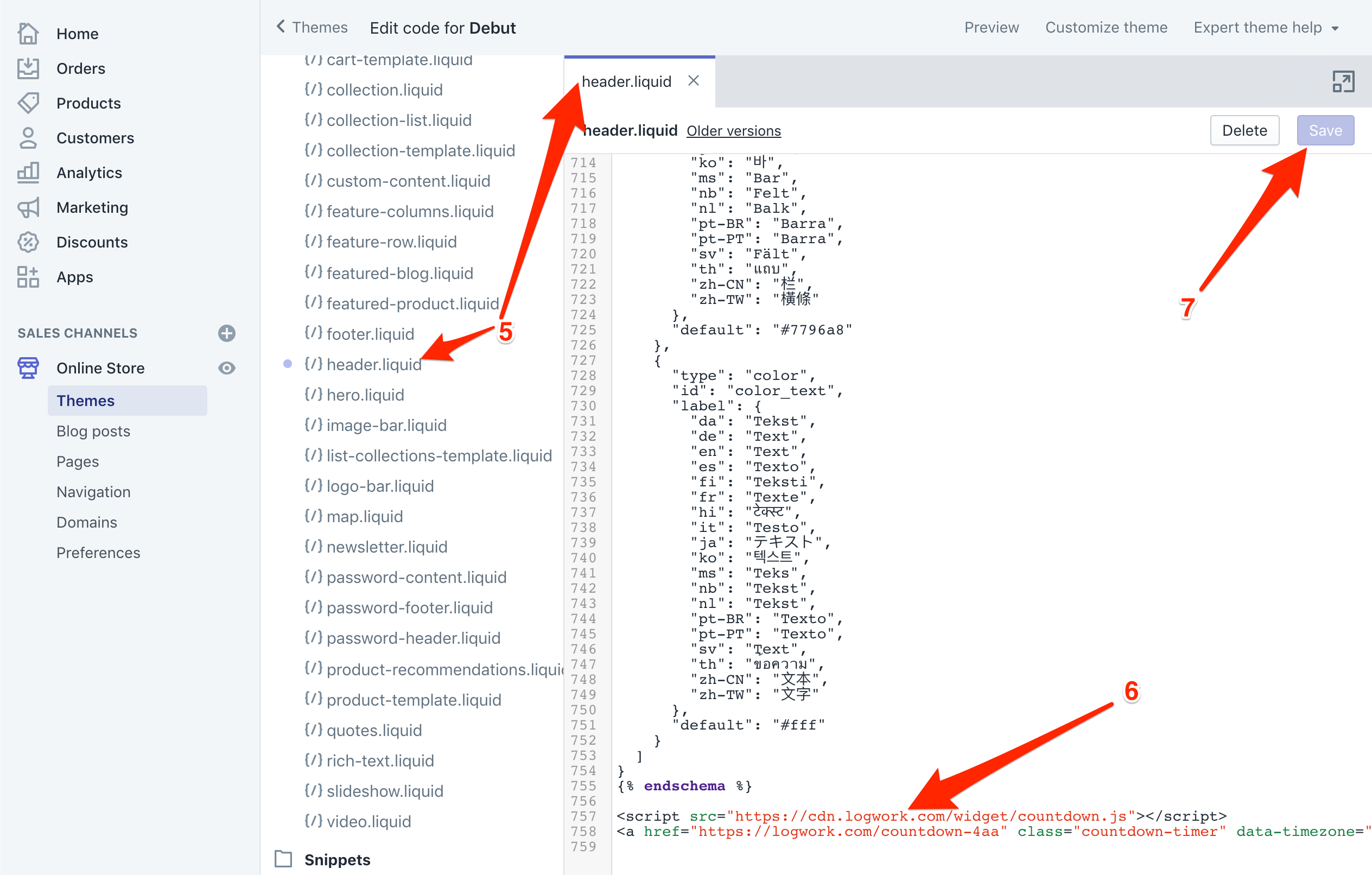
2. In Shopify Admin, choose Themes from Online Stores. Click on Actions menu and select Edit Code.

3. Choose the file you would like to change. Fill in the embedded code there.

4. Save your deed!

NOTE Feel free to contact us in case you have any questions!